- This topic has 0 replies, 1 voice, and was last updated 7 years, 6 months ago by
marcus bastos.
-
AuthorPosts
-
27 Nov 2017 at 04:51 #4117
marcus bastos
Keymastertradução de Tutorial do Jitter, publicada originalmente em http://bit.ly/14Jw2kn, como parte do material didático desenvolvido para o Mini-LAB “Imagem e Som”, realizado no Marginália LAB, em Belo Horizonte
O que é uma Matriz?
Uma matriz é uma grade, com cada lugar da grade contendo alguma informação. Por exemplo, um tabuleiro de xadrez é uma matriz em que cada quadrado contém uma item de informação específico: uma peça de xadrez em particular, ou a ausência de uma peça de xadrez.
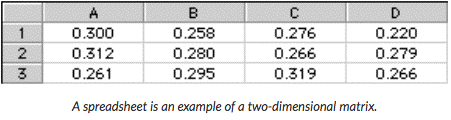
Para fins desta discussão, no entanto, vamos assumir que a “informação” em cada lugar da matriz é um dado numérico (números). Aqui esta uma matriz com um número em cada lugar da grade.
Vamos chamar cada linha horizonta de dados de fileira, e cada coluna vertical de dados de coluna. Em mapas de estrada, ou em tabuleiros de xadrez, ou em um programa de planilha, geralmente fileiras e colunas são etiquetadas com números. Isto nos permite indicar qualquer lugar da grade no mape ao se referir a sua coluna e sua fileira. Em planilhas, um lugar na grade é chamado de célula. Então, no exemplo acima, o valor numérico na célula C3 é 0.319.
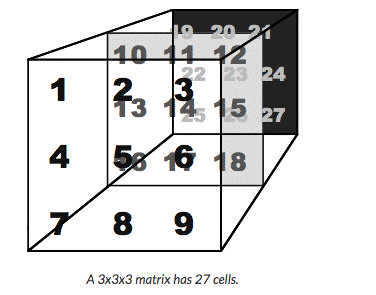
As duas imagens acima são exemplos de matrizes que tem duas dimensões, (horizontal) largura e (vertical) altura. No Jitter, uma matriz pode ter qualquer número de dimensões de 1 a 32. (Uma matriz unidimensional é comparável ao que os programadores chama de array [lotes]. O Max já tem alguns objetos que são bons para armazenar lotes de números, como table e multislider. Mas pode haver casos em que uma matriz unidimensional seja mais útil.) Ainda que seja mais difícil de representar no papel, é possível certamente imaginar uma matriz com três dimensões, como um cubo que tem largura, altura e profundidade. (Por examplo, uma matriz de 3 células de largura por 3 células de altura por 3 células de profundidade teria um total de 3x3x3=”27″ células.)
E, ainda que seja um desafio à nossa imaginação visual e nosso vocabulário descritivo, teoricamente (e no Jitter) é possível até mesmo ter matrizes de quatro ou mais dimensões. Para estes tutoriais, no entanto, vamos nos restringir a matrizes bidimensionais.
Uma Tela de Vídeo é um Tipo de Matriz
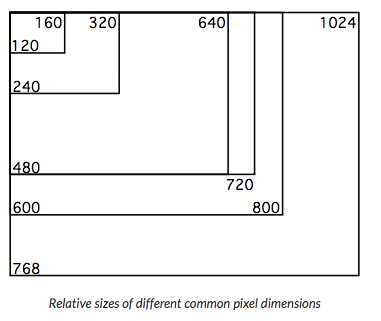
Uma tela de vídeo é feita de pixels individuais minúsculos, cada qual exibindo uma cor específica. Em um monitor de computador, a resolução da tela é geralmente de algum tamanho como 1024 pixels de largura por 768 pixels de altura, ou talvez 800×600 ou 640×480. Em um monitor de televisão (e nas imagens de vídeo mais convencionais), a resolução da tela é aproximadamente 640×480, e em computadores são tipicamente tratadas como deste tamanho. Note que em todos estes casos o chamado aspect ratio entre largura e altura é 4:3. No formato DV mais largo, o aspect ratio é 3:2, e a imagem é geralmente de 720×480 pixels. A Televisão de Alta Definição (HDTV) especifica ainda outroaspect ratio—16:9. Nestes tutoriais nós vamos geralmente trabalhar com umaspect ratio de 4:3, e mais comumente com uma dimensão em pixels menor que o normal de 320×240 ou mesmo 160×120, para economizar espaço no patch.
Um único frame de vídeo padrão (ou seja, uma única imagem de vídeo em um dado momento) é composta de 640×480=”307,200″ pixels. Cada pixel exibe uma cor. Para representar a cor de cada pixel numericamente, com variedade suficiente para satisfazer nossos olhos, nós precisamos de um escopo muito grande de diferentes valores possíveis de cores.
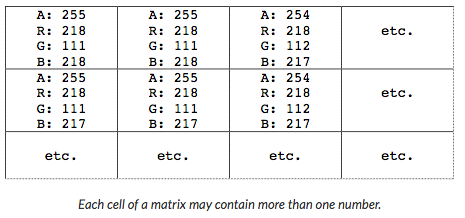
Há muitas formas de representar cores digitalmente. Uma maneira padrão de descrever a cor de cada pixel em computadores é dividir a cor em três diferentes componentes cromáticos — vermelho, verde, e azul (a.k.a. RGB, de Red, Green e Blue em inglês)—e um componente adicional para transparência/opacidade (conhecido como o canal alpha). A maioria dos programas de computador portanto armazena a cor de um único pixel como quatro números seprados, representando os componentes (ou canais) alpha, vermelho, verde e azul. Este esquema de representação de cores em quatro canais é comumente chamadoARGB ou RGBA, dependendo de como os pixels são arranjados na memória. O Jitter não é excessão neste quesito. Para que cada célula de uma matriz represente um pixel de cor, cada célula efetivamente tem que armazenar quatro valores numéricos (alpha, vermelho, verde e azul), não apenas um. Então, uma matriz que armazena os dados de um quadro de vídeo vai efetivamente conter quatro valores em cada célula.
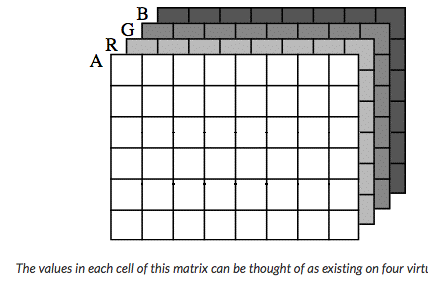
Um frame de vídeo é, portanto, representado no Jitter como uma matriz bidimensional, com cada célula representando um pixel do frame, e cada célula contendo quatro valores representando alpha, vermelho, verde e azul em uma escala de 0 a 255. Para manter este conceito de múltiplos números por célula (o que é essencial para vídeo digital) separado do conceito de dimensões em uma matriz, o Jitter introduz a ideia de planos.
O que é um Plano?
Quando alocando memória para os números em uma matriz, o Jitter precisa saber qual a extensão de cada dimensão — por examplo, 320×240— e também o número de valores a serem armazenados em cada célula. Para manter um registro dos diferentes valores em cada célula, o Jitter usa a idea de cada um existir em um plano separado. Cada um dos valores em uma célula existe em um plano em particular, então podemos pensar em um frame de vídeo como sendo uma matriz bi-dimensional de quatro planos entrelaçados.
Usando esta moldura conceitual, nós podemos tratar cada plano (e, portanto, cada canal de informação cromática) individualmento quando for necessário. Por examplo, se queremos aumentar o nível de vermelho em uma imagem, nós podemos simplesmente aumentar os valores no plano Vermelho da matriz, e deixar os outros sem mudar.
O caso normal para representar vídeo no Jitter é ter uma matriz 2D com quatro planos de dados—alfa, vermelho, verde e azul. Os planos são numerados de 0 a 3, então o canal alfa está no plano 0, e os canais RGB estão nos planos 1, 2, and 3.
Os dados em uma Matriz
Computadores tem diferentes formatos internos para armazenar números. Se sabemos que tipo de número nós vamos armazenar em um lugar em particular, podemos salvar memória alocando apenas a quantidade de memória que realmente precisamos para cada número. Por exemplo, se vamos armazenar caracteres do alfabeto ocidental conforme o padrão de representação ASCII, nós só precisamos de um intervalo de 0 a 255, então só precisamos de 8 bits de armazenamento para cada caractere (porque 28 = 256 valores diferentes possíveis). Se nós queremos armazenar uma grande quantidade de números, podemos usar 32 bits, o que nos daria números inteiros em um intervalo de -2.147.483.648 a 2.147.483.647. Para representar números com uma parte decimal, como 3,1416, usamos o que é chamado de sistema binário de ponto flutuante, em que alguns dos bits de um número de 32-bit ou 64-bit representam a mantissa do valor e outros bits representam o expoente.
-
AuthorPosts
- You must be logged in to reply to this topic.